Ücretsiz online HTML editörü, temizleyici ve dönüştürücü
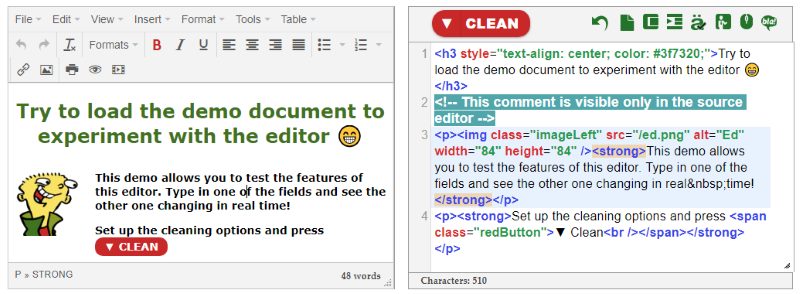
Herhangi bir belgeyi temiz HTML'e dönüştürün. Bu ücretsiz çevrimiçi kod biçimlendirici, belgelerinizi hızlı ve kolay bir şekilde oluşturmanıza yardımcı olacaktır. Görsel belgeyi ve kaynak kodunu yan yana görüntüleyebilir ve ayarlayabilirsiniz. Bu alanlardan herhangi birini düzenlediğiniz zaman yaptığınız değişiklikler anında diğerinde yansıtılacaktır.

WYSIWYG "Gördüğünüz edindiğinizdir" editörü
Bu görsel kelime editörü çok sezgisel bir şekilde çalışır. Microsoft Word, Open Office veya başka bir zengin metin editörü gibi davranır ve makalenizi bir web sitesinde yayınladığınızda öğelerinizin nasıl görüneceği konusunda önizleme yapmanıza yardımcı olur. Web sitesinin CSS dosyası yüzünden tam görünümün farklı olabileceğini lütfen unutmayınız.

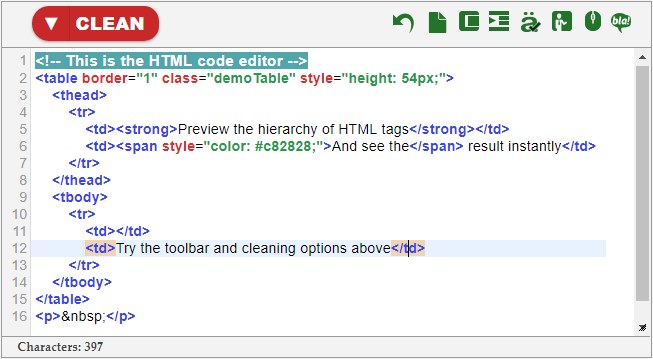
Kaynak kod editörü
Sözdizimini vurgulayan HTML kod editörü, birçok kullanışlı özelliklerle:
- Satır numarası sayacı
- Aktif satır vurgulama
- Vurgulanan açılış ve eşleşen kapanış etiketleri
- Otomatik etiket kapatma
- daha fazlası için aşağıya gözatın ...

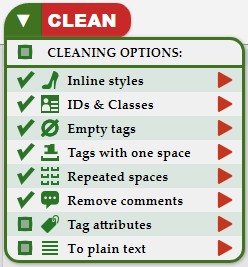
Seçenekler:

- Satır içi stilleri – Her bir stil etiket niteliklerini şeritle. Stil oluşturmak için ayrı bir CSS dosyası kullanmanız önerilir.
- ID & Sınıflar – Tüm sınıf ve id niteliklerini kaldırır. Bir makaleyi bir web sitesinden diğerine taşıdığınızda ve gereksiz sınıflardan kurtulmak istediğinizde kullanışlı bir özelliktir.
- Boş etiketler – Hiçbir şey içermeyen veya sadece boşluk içeren etiketleri siler.
- Tek boşluklu etiketler – Tek bir boşluk içeren etiketleri temizler. Mesela: <p> </p>
- Tekrarlanan boşluklar – Metni sağa kaydırmak ve metindeki boşlukları ayarlamak için kötü bir uygulama olan tekrarlanan alanları kaldırır: <p> </p>
- Yorumları kaldır – HTML yorumlarından kurtul: <!-- ... -->
- Etiket nitelikleri – Stiller, sınıflar vb. dahil olmak üzere tüm etiket niteliklerini siler. Bu seçenek, görsellerin src ve bağlantıların href özelliklerini etkilemez çünki aksi halde bu etiketler işe yaramaz hale gelirler.
- Düz metne – Tüm etiketleri ve biçimlendirmeleri kaldırır, ve düz metni bırakır.
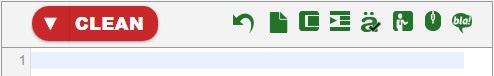
HTML Editörü Seçenekleri
Temizleme seçeneklerini ortaya çıkarmak için açılır menüyü ▼ açın. İşaretlenen seçenekler ana HTML temizleme düğmesini tıkladığınızda çalıştırılır. Bunlardan sadece birini gerçekleştirmek için sağdaki kırmızı üçgen simgesine tıklayın.

- Geri al – Belgeyi bir önceki durumuna geri getir. Temizlik seçeneği size istenen sonucu vermezse önceki aşamaya geri dönün.
- Yeni sayfa – Boş bir sayfa ile başlamak için tüm belgeyi sil.
- Sıkıştır – Sekmeler ve yeni satırlar, bir HTML dosyasını insanlar için daha okunabilir hale getirmek için kullanılır, ancak web tarayıcısında oluşturma işlemini etkilemezler. Dosya boyutunu küçültmek ve daha hızlı bir sayfa yükleme performansı sağlamak için bu gereksiz karakterleri kaldırın.
- Ağaç görünümü – Etiket hiyerarşisini vurgulamak için metin girintisini ayarlayın. Bu seçenekle sıkıştırılmış dokümanları tekrar okunabilir hale getirebilirsiniz.
- Karakter kodlaması – Özel karakterleri kodlamak isteyip istemediğinize karar verin. Örneğin
- Demo içeriği – Gösterge tablosunu bu aracı denemenizi sağlayan bir demo içeriği ile doldurun. Demoda bir başlık, bir tablo, bir resim, paragraf ve diğer öğeler bulunur.
- Editörleri birlikte kaydır – Varsayılan olarak, iki editör, belge büyük olduğunda birlikte kaydırılır. Bu özelliği devre dışı bırakabilirsiniz.
- Anlamsız metin ekle – Dosyanızın sonuna "Lorem ipsum" paragrafı ekler. Farklı bir tane daha eklemek için tekrar basın.
Buraya tıklayın bu metni düzenlemek için, veya belgenizi HTML’e dönüştürmek için buraya yapıştırın 😁
 Bu demo, bu editörün özelliklerini test etmenizi sağlar. Alanlardan birine yazın ve diğerinin gerçek zamanlı olarak değişmesini görün!
Bu demo, bu editörün özelliklerini test etmenizi sağlar. Alanlardan birine yazın ve diğerinin gerçek zamanlı olarak değişmesini görün!
Temizlik seçeneklerini ayarlayın ve tıklayın ▼ Temizle
Editörlerden herhangi biriyle çalışın ve diğerinin gerçek zamanlı olarak değiştiğini görün:
| Sola : Ön izleme | Sağa : Kaynak kodu |
| Yayınladığınızda belgenizin nasıl görüneceğini önizleyin. | Sözdizimi vurgulanmış HTML kodunu ayarlayın. |
Göz atın Pranx.com güzel online şakalar için.