Darmowy edytor HTML, czyściciel i konwerter online
Konwertuj dowolny dokument na czysty HTML. Ten darmowy kreator kodu online pomoże szybko i łatwo stworzyć dokumenty. Możesz przeglądać i dostosowywać dokument wizualny i kod źródłowy obok siebie. Edytuj dowolne z tych pól, a zmiany zostaną natychmiast odzwierciedlone w drugim, podczas pisania.

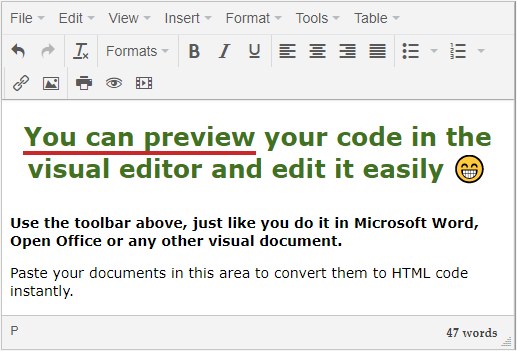
Edytor WYSIWYG "what you see is what you get"- "to co widzisz jest tym co dostajesz"
Obsługa tego wizualnego edytora słów jest bardzo intuicyjna. Zachowuje się jak Microsoft Word, Open Office lub jakikolwiek inny edytor tekstu sformatowanego i umożliwia zobaczenie jak będą wyglądały twoje elementy kiedy zostaną opublikowane na stronie internetowej. Zwróć uwagę, że dokładny wygląd może być inny, zgodnie z plikiem CSS witryny.

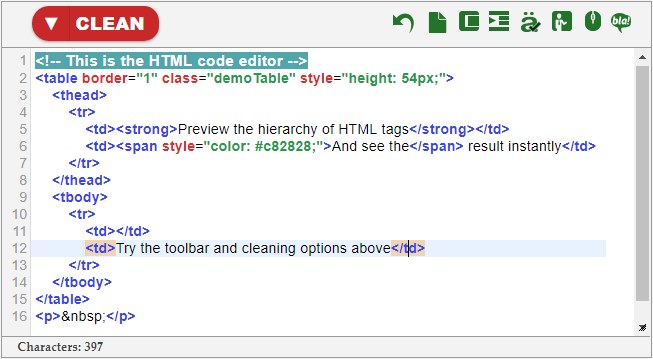
Edytor kodu źródłowego
Edytor HTML podświetlający składnię z wieloma przydatnymi funkcjami, takimi jak:
- Licznik linii
- Aktywne podświetlanie linii
- Wyróżnione otwarcie i pasujące znaczniki zamykające
- Automatyczne zamykanie znaczników
- zobacz więcej poniżej

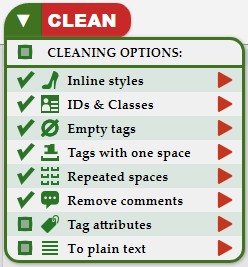
Opcje czyszcenia:

- Wbudowane style – Usuń atrybut każdego znacznika style. Zaleca się używanie oddzielnego pliku CSS do stylizacji.
- Identyfikator & Klasy – Usuwa wszystkie atrybuty class i id. Przydaje się to, gdy przenosisz artykuł z jednej witryny do drugiej i chcesz pozbyć się obcych klas.
- Puste znaczniki – Usuwa znaczniki, które nie zawierają niczego lub tylko spację.
- Znaczniki z 1 spacją – Czyści znaczniki zawierające pojedynczą spację, na przykład <p> </p>
- Powtarzające się spacje – Usuwa wielokrotne spacje, co jest złym zwyczajem przesuwania tekstu w prawo i ustawiania odstępów w tekście: <p> </p>
- Usuwa komentarze – Pozbądź się komentarzy HTML: <!-- ... -->
- Atrybuty znaczników – Usuwa wszystkie atrybuty znaczników, w tym style, klasy itp. Ta opcja nie ma wpływu na src obrazów i atrybut href linków, ponieważ w przeciwnym razie te znaczniki stałyby się bezużyteczne.
- Do zwykłego tekstu – Usuwa wszystkie tagi, formatując i pozostawia czysty tekst.
Opcje Edytora HTML
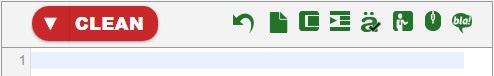
Otwórz menu ▼, aby wyświetlić opcje czyszczenia. Zaznaczone opcje są wykonywane po naciśnięciu głównego przycisku czyszczenia HTML. Naciśnij czerwoną ikonę trójkąta po prawej, aby wykonać tylko jedną z nich.

- Cofnij – Przywróć dokument do poprzedniego stanu. Wróć do poprzedniego etapu, jeśli opcja czyszczenia nie daje pożądanego rezultatu.
- Nowa strona – Wymaż cały dokument, aby rozpocząć od pustej strony.
- Kompresuj – Tabulatory i nowe linie są używane do uczynienia pliku HTML czytelniejszym dla ludzi, ale nie wpływają na renderowanie w przeglądarce internetowej. Usuń te niepotrzebne znaki, aby zminimalizować rozmiar pliku i zapewnić szybszą prędkość ładowania strony.
- Widok drzewa – Ustaw wcięcie tekstu, aby podświetlić hierarchię znaczników. Za pomocą tej opcji możesz ponownie odczytać skompresowane dokumenty.
- Kodowanie znaków – Zdecyduj, czy chcesz kodować znaki specjalne, czy nie. Na przykład
- Materiał demonstracyjny – Wypełnij pulpit materiałem demonstracyjnym, który pomoże Ci eksperymentować z tym narzędziem. Wersja demonstracyjna zawiera nagłówek, tabelę, obraz, akapity i inne elementy.
- Przewiń edytory razem – Domyślnie dwa edytory przewijają się razem, gdy dokument jest duży. Możesz wyłączyć tę funkcję.
- Dodaj nic nieznaczący tekst – Dodaje akapit "Lorem ipsum" na końcu pliku. Naciśnij ponownie, aby dodać inny.
Kliknij tutaj aby edytować ten tekst lub wkleić tutaj swój dokument, aby przekonwertować go do HTML 😁
 To demo pozwala przetestować funkcje tego edytora. Wpisz coś w jedno z pól i zobacz, jak zmienia się w czasie rzeczywistym!
To demo pozwala przetestować funkcje tego edytora. Wpisz coś w jedno z pól i zobacz, jak zmienia się w czasie rzeczywistym!
Skonfiguruj opcje czyszczenia i naciśnij ▼ Wyczyść
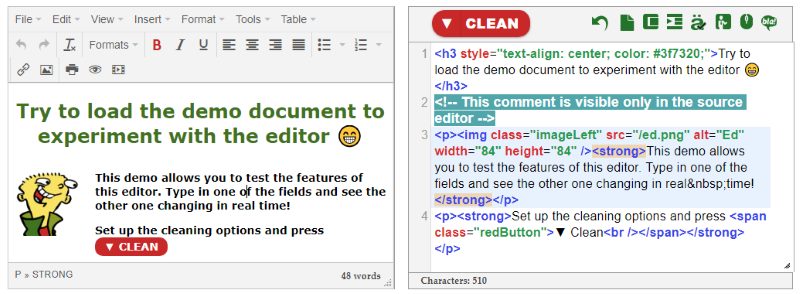
Pracuj używając jednego z edytorów i zobacz, jak zmienia się inny w czasie rzeczywistym:
| Lewy : Podgląd | Prawy : Kod źródłowy |
| Zobacz, jak będzie wyglądał twój dokument po opublikowaniu. | Dostosuj kod HTML podświetlający składnię. |
Sprawdź Pranx.com fajne żarty online