Ingyenes online HTML szerkesztő, tisztító és átalakító
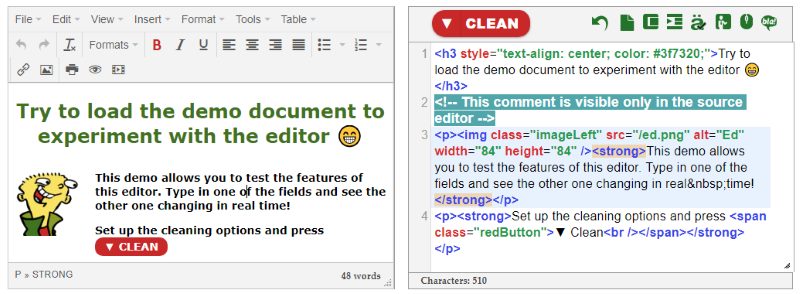
Alakíts át bármilyen dokumentum-formátumot tiszta HTML-lé. Ez az ingyenes online kódformázó segítségedre lesz ha könnyedén és gyorsan szeretnéd megszerkeszteni. A forráskód és annak vizuális megjelenítése egymás mellett látszanak, és bármelyiken is változtatsz, a másikban azonnal megjelennek a módosítások amint zongorázol a billentyűzeten.

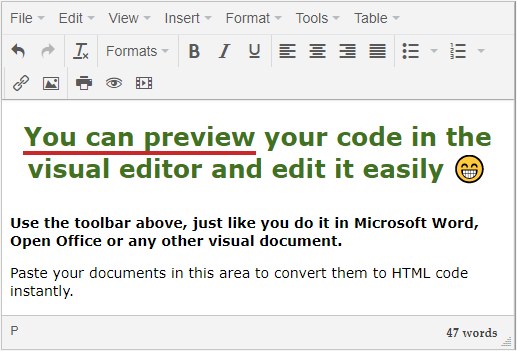
WYSIWYG, azaz amit látsz, azt kapod szerkesztő
Meglehetősen intuitív a vizuális editor használata. Használata a Microsoft Word-hoz hasonlít, az Open Office-hoz és más szövegszerkesztőhöz. Ebben követheted hogy a kódod hogyan fog mutatni amint publikálod azt egy weboldalon. Természetesen annak pontos kinézete függ a weboldalon használt CSS stíluslaptól is.

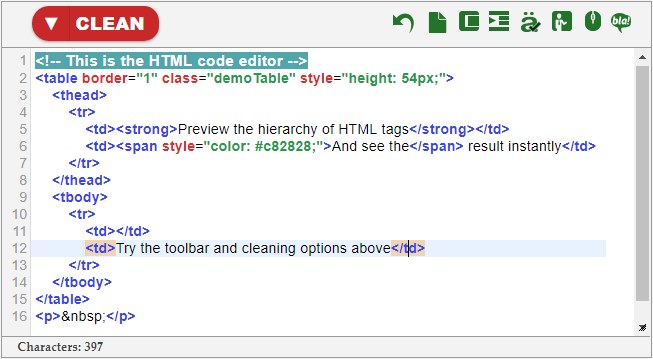
Forráskód szerkesztő
Szintaxis-kiemeléses HTML kód editor hasznos funkciókkal, mint például:
- Sor számláló
- Aktív sor kiemelése
- Megjelölt nyitó és záró tagek
- Automatikus tag-bezárás
- további hasznos funkciók lent:

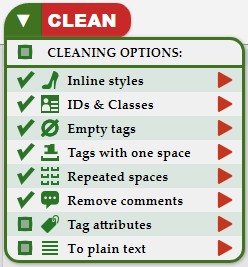
Tisztítási opciók:
Nyitsd meg a legördülő menüt a nyilacsával ▼, hogy válassz a lehetőségek közül. A bepipált opciók mind végrehajtódnak amint a nagy piros Tisztít gombot megnyomod. A jobbra mutató piros nyíllal egyenént is lefuttathatjuk a tetszőleges opciókat.

- Inline stílusok – Kipucol minden style tag attribútumot. Ajánlott külön CSS file-t hsználni a weboldal stílusozására.
- ID-k és Class-ok – Eltüntet minden class és id attribútumot. Meglehetősen hasznos lehet amikor egy cikket másolunk egyik weboldalról egy másikra, amlely más class-okat használ.
- Üres tag-ek – Letöröl minden olyan tag-et amiben csak egy szóköz van vagy nincs semmi.
- Tag egy szóközzel – Olyan tag-eket töröl amely csak egy szóközt tartalmaznak, pl: <p> </p>
- Szóközismétlések – Helytelen szokás a szövegbet ismételt szóközökkel jobbra tolni. Ezzel az opcióval ezeket kiiktathatjuk: <p> </p>
- Megjegyzések törlése – A dokumentumok gyakran tartalmaznak kommenteket. Ezzel az opcióval megszabadulhatunk tőlük: <!-- ... -->
- Tag attribútumok – Leszed minden tag cimkét, például class-ok, style-ok. Ez az opció nem befolyásolja a képek src valamint a linkek href tulajdonságait, mert ezeket eltüntetve azok megsérülnének.
- Formázatlan szöveggé – Formázatlan szöveget hagy, mintha Notepad-ba másoltuk volna a dokumentumot.
HTML szerkesztő beállításai
A kódtisztítás mellett az alábbi opciók is a rendelkezésünkre állnak:

- Visszavonás – Visszaállítja a dokumentumot a takarítás előtti állapotra. Lépj vissza ha egy tisztítás nem eredményezte a kívánt eredményt.
- Új lap – Töröl mindent a munkafelületről, hogy tiszta lappal indulhass.
- Tömörítés – Általában bekezdéseket és sor formázást használunk hogy a HTML kódot olvashatóbbá tegyük. Ez azonban nem változtat a dokumentum végső megjelenésén, így törölve ezen karaktereket tömöríthetjük a fájl méretét. Ez gyorsabb oldalbetöltést eredményez.
- Fa nézet – Tedd olvashatóbbá a forráskódot, a tag-ek hierarchia szerinti rendezésével. A tömörített HTML-t újból olvashatóvá varázsolhatjuk ezen opció segítségével.
- Karakterkódolás ki/be – Válassz hogy a speciális karakterek megjelenítését hogyan szeretnéd megoldani. Például
- Demó szüveg – Betölt egy minta HTML-t a munkafelületre melynek segítségével kipróbálhatod a weboldal funkcióit, mielőtt egy saját dokumentummal próbálkoznál. A demó tartalmaz címet, táblázatot, képet, bekezdést és más elemeket.
- Egyszerre gördülés – Alap beállításban a két szerkesztő egyszerre gördül amint szkrollozol lefele. Ezt a tulajdonságot ki is kapcsolhatjuk.
- Bla-Bla szöveg – Hozzátesz egy "Lorem Ipsum" paragrafust a lapunkhoz. Nyomd meg újra hogy egy újabb értelmetlen töltelék szöveget adjon hozzá.
Kattints ide hogy változtass ezen a szövegen, vagy másold ide a dokumentumot hogy HTML kóddá alakítsam 😁
 Próbáld ki a HTML szerkesztőt ennek a demónak a segítségével. Változtass a forráskódban vagy a vizuális szerkesztőben és a másikban is azonnal láthatóak lesznek a változtatások.
Próbáld ki a HTML szerkesztőt ennek a demónak a segítségével. Változtass a forráskódban vagy a vizuális szerkesztőben és a másikban is azonnal láthatóak lesznek a változtatások.
Állítsd be a tisztítási opciókat és nyomd meg ezt a gobot: ▼ Tisztít
Változtass bármelyik editorban és figyeld ahogy a másik rögvest változik.
| Balra : Előnézet | Jobbra : Forráskód |
| Tekintsd meg, hogyan fog kinézni a dokumentum amint közzéteszik. | Változtass a szintaxis-kiemeléséses forráskódon. |
Látogass el Pranx.com weboldalra vicces online csínytalankodásokért.